1. Right click the webpage, and select the Inspect option. This will open the browser's Inspecter Tool.

2. Open the Console log area.

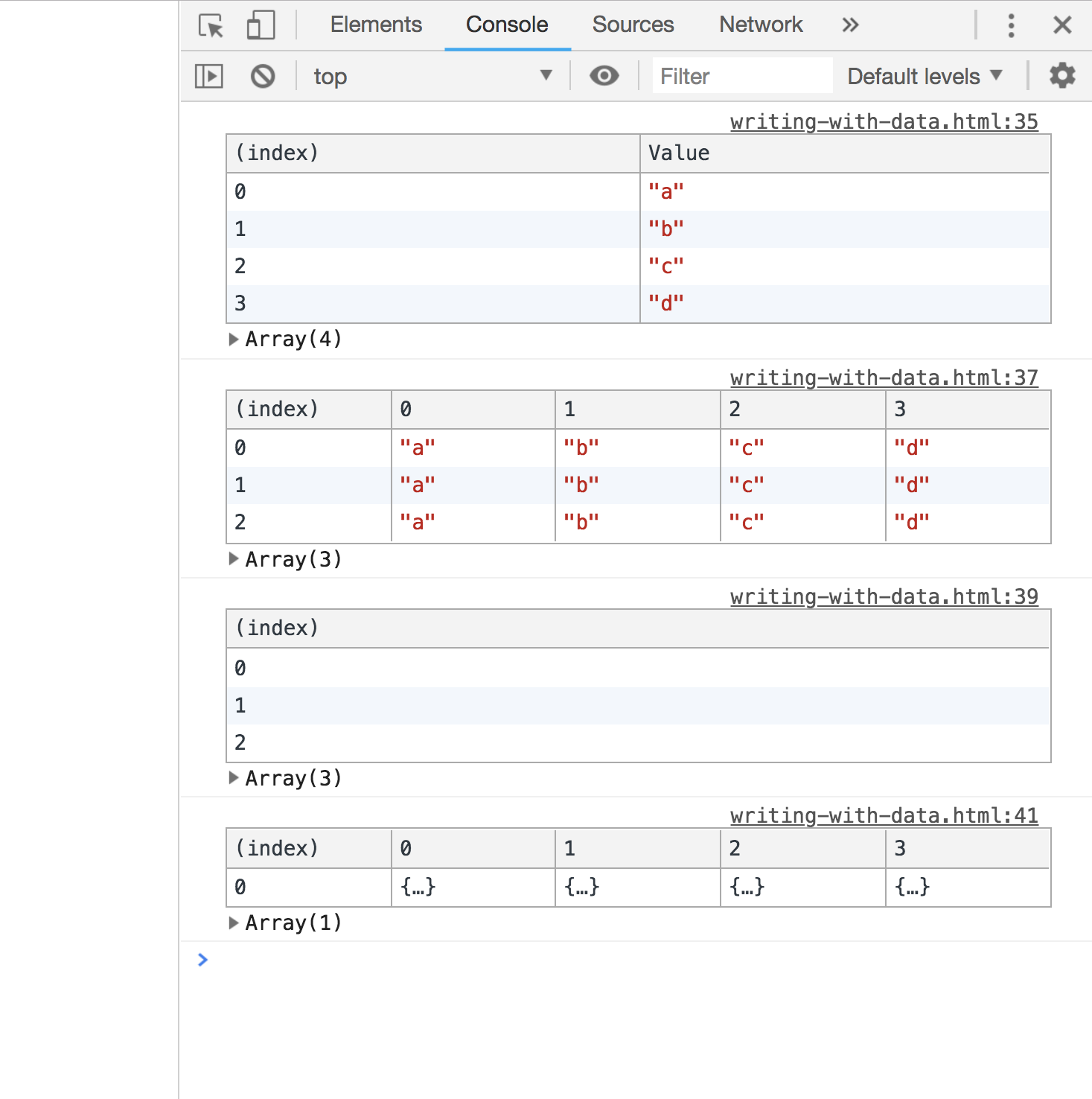
3. Refresh the page, and you will see the following generated log output from the JavaScript written in the <script> element.

var a="a";var b="b";var c="c";var d="d";
console.table([a,b,c,d]);
console.table([[a,b,c,d],[a,b,c,d],[a,b,c,d]]);
console.table([[a,b,c,d],[a,b,c,d],[a,b,c,d]],[[a,b,c,d],[a,b,c,d],[a,b,c,d]]);
console.table([[{i:1,v:a},{i:2,v:b},{i:3,v:c},{i:4,v:d}]]);